Kevo Smart Lock
Evolution of User Instructions
Kwikset’s Kevo Smart Lock is an electronic deadbolt that communicates with your smartphone via Bluetooth. While the Kevo app is running in the background of your smartphone, you can tap the deadbolt, and it will unlock.

First Generation
I was part of the core team that launched the first generation of Kevo in 2013. I worked closely with the Kwikset Kevo product manager, electrical engineer, mechanical engineer, creative director, and brand manager, as well as the team at UniKey, the outside firm that developed the Kevo app and touch-to-open technology.
I was responsible for designing the installation and use instructions that would be packed with the product. Over the course of the project, my role expanded to include designing beta tester surveys, reviewing and approving the Kevo app user flow, editing press releases for technical accuracy, creating online FAQ content, writing scripts for product videos, and editing responses to online reviews.
How do you solve a problem like door handing?
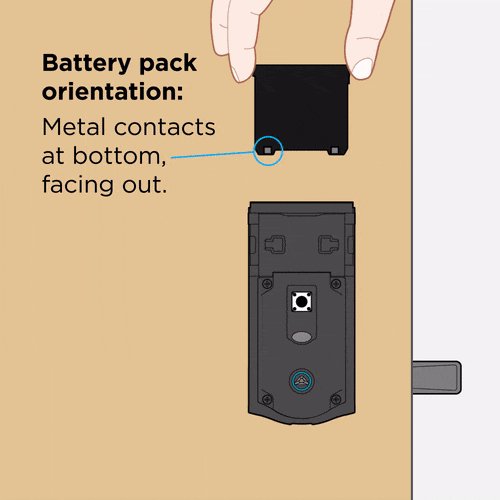
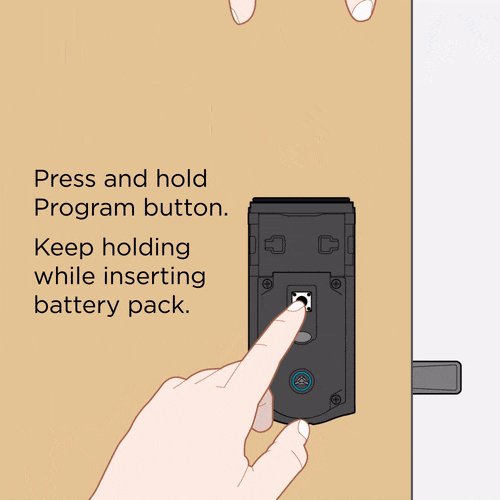
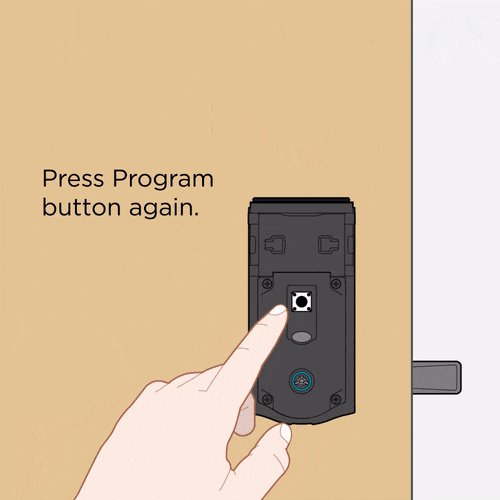
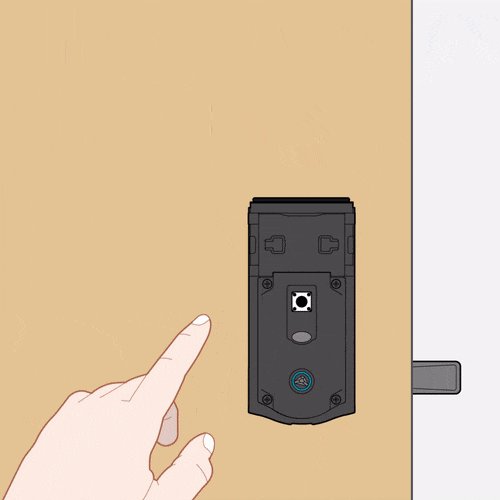
Kevo has a similar installation procedure to Kwikset's other electronic deadbolts. The biggest pain point for all of the electronic deadbolts I’d worked on previously was the door handing process—a process you initiate when you install the battery pack to tell the lock if the door is left-handed or right-handed. To properly initiate door handing, you need to press and hold a button on the lock while you install the battery pack, and then press the button again.
Kevo door handing process
If the door handing step is missed, the lock won’t know which way to move the bolt, and you won’t be able to lock or unlock the door. A lot of people who bought our previous electronic deadbolts missed this step, resulting in a lot of complaints and returns.
The paper instructions included with those locks were on a single sheet, with all of the installation steps on one side. My theory is that when our users saw the illustration of the battery pack being installed, they skipped over the accompanying instructions. Based on past experiences with other consumer electronics, our users likely wouldn't expect to have to press a button while installing a battery pack.

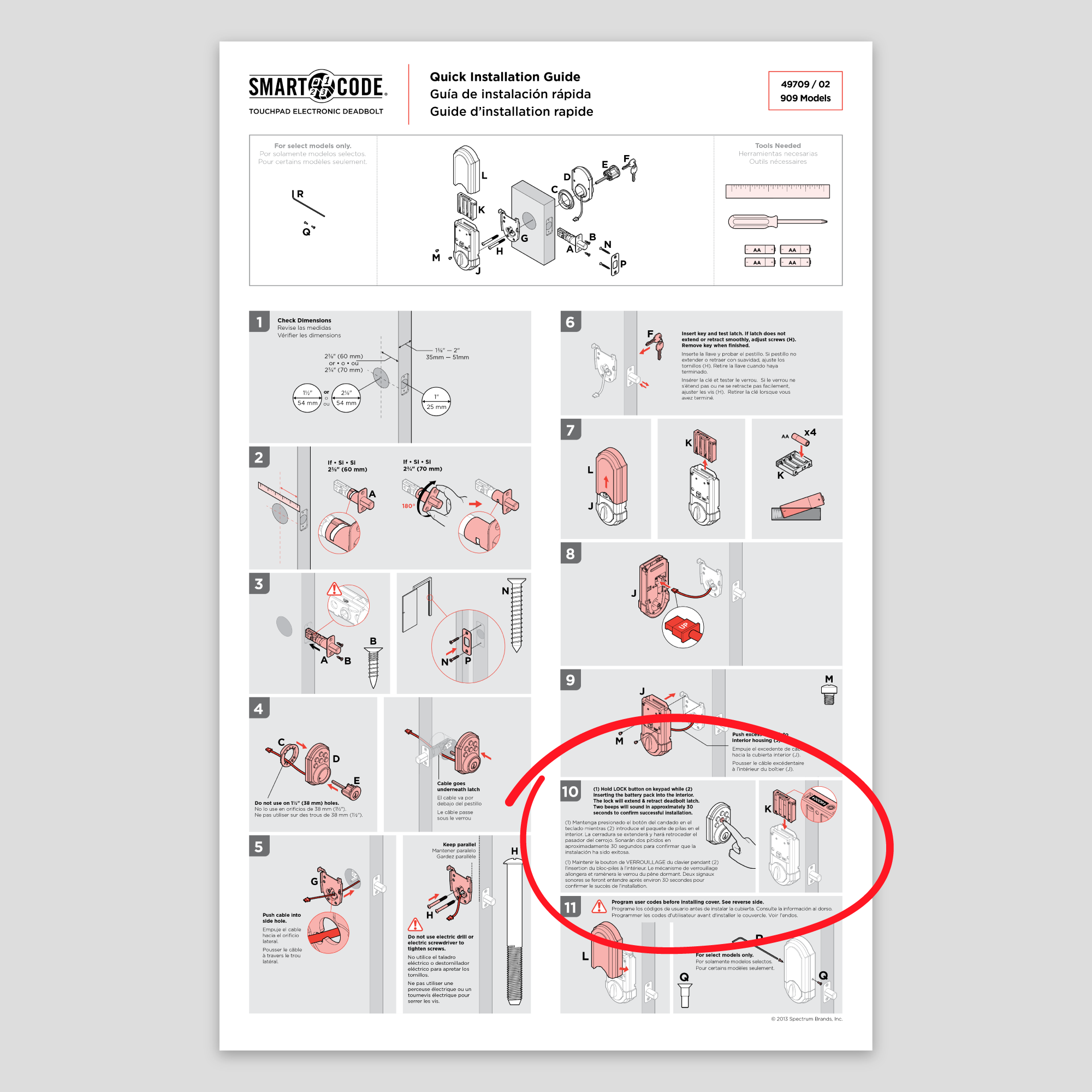
Door handing step on an older instruction sheet
Knowing all of this about our previous electronic locks, I decided to design a multi-page installation booklet for Kevo. This would force the users to look at one page at a time, decreasing the chance of them missing the door handing step. I performed user testing around the office. I scheduled time with individual co-workers, gave them each a small door mount, required tools, Kevo parts, and an installation booklet. Testing went well, and the users correctly performed the door handing step.
I also designed a multi-page user guide because there were a lot of new-to-market features to communicate about the lock.

Installation and user guide booklets

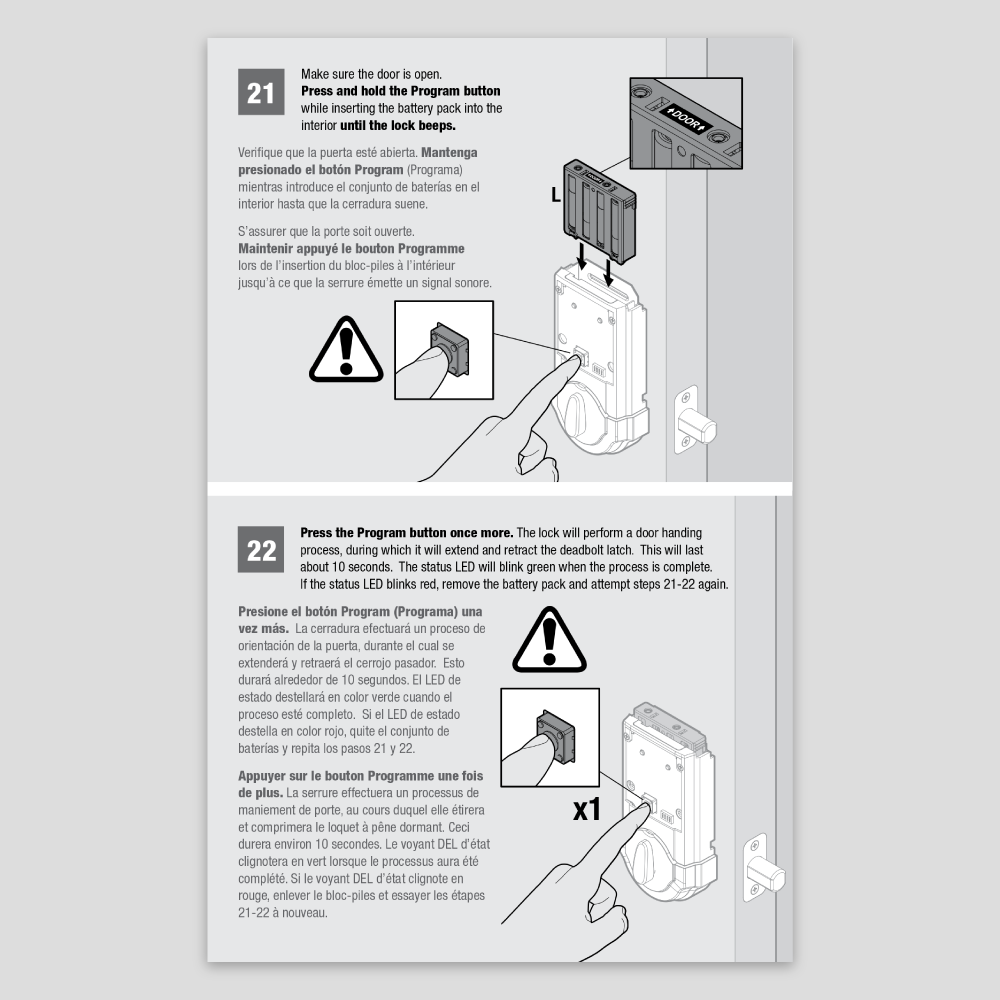
Door handing steps inside the installation booklet
ready, set, scrap
We were about to launch Kevo. All of the instructions had been approved, printed, and shipped to our manufacturing plant. At the 11th hour, the team decided to change a few core features.
This meant that we had to scrap the inventory of our user manuals, make changes, and reprint. At the same time, I received feedback that some of our beta testers found it difficult to find the topics they were looking for in the user manuals. So, I collaborated with our creative department to design a new, simplified one-sheet user guide. The new user guide had a quick start section that provided a high level view of all the steps, including installation, door handing, downloading the Kevo app, and setting up the Kevo system. We launched Kevo with these new user guides and the original installation booklets.

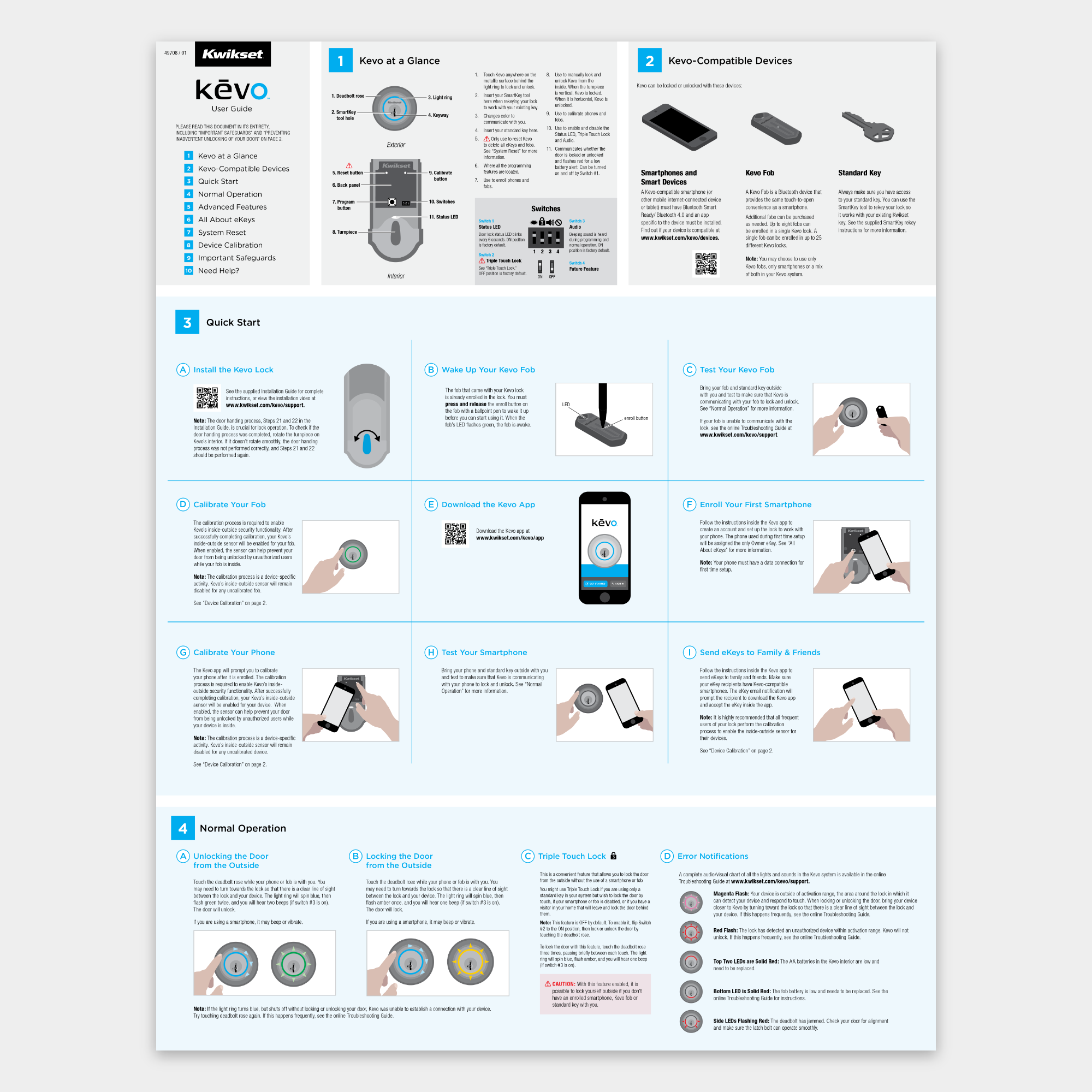
New single-sheet user guide
Kevo 2.0
After launch, we still received calls from customers who missed the door handing step or didn't execute it properly. The team focused on improving the user experience for the second generation.

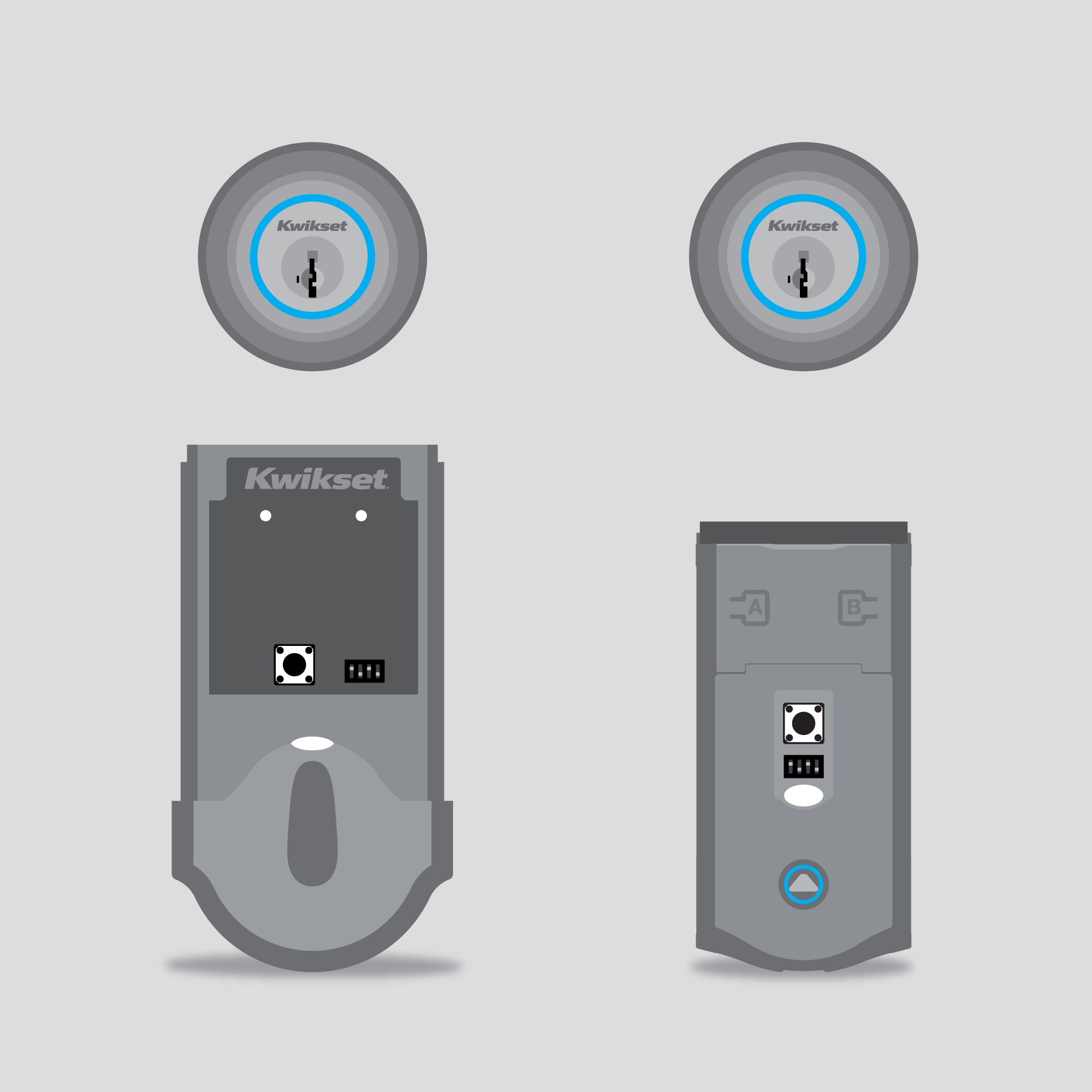
Original Kevo vs. Kevo 2.0. The second generation (shown on the right) has a smaller interior and one cable instead of two.
The Kwikset Kevo product manager and the head of product at UniKey came up with the idea of moving the instructions into the app. They proposed that this would take the place of the paper instructions, and it was fitting for our target audience of people who want to do more with their smartphones. It also meant that we would not incur scrap costs if the product changed because we could update instructions online, and there would be no physical inventory.
Choose your own (animated) adventure
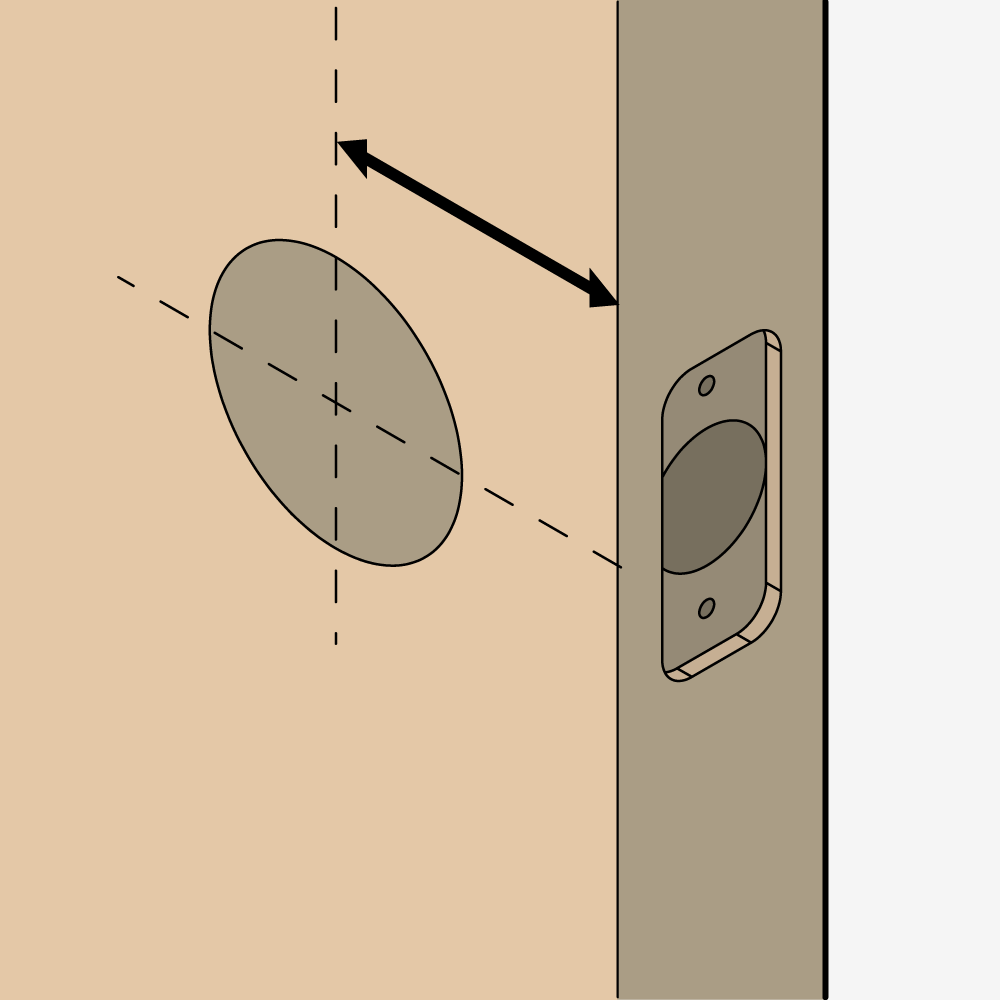
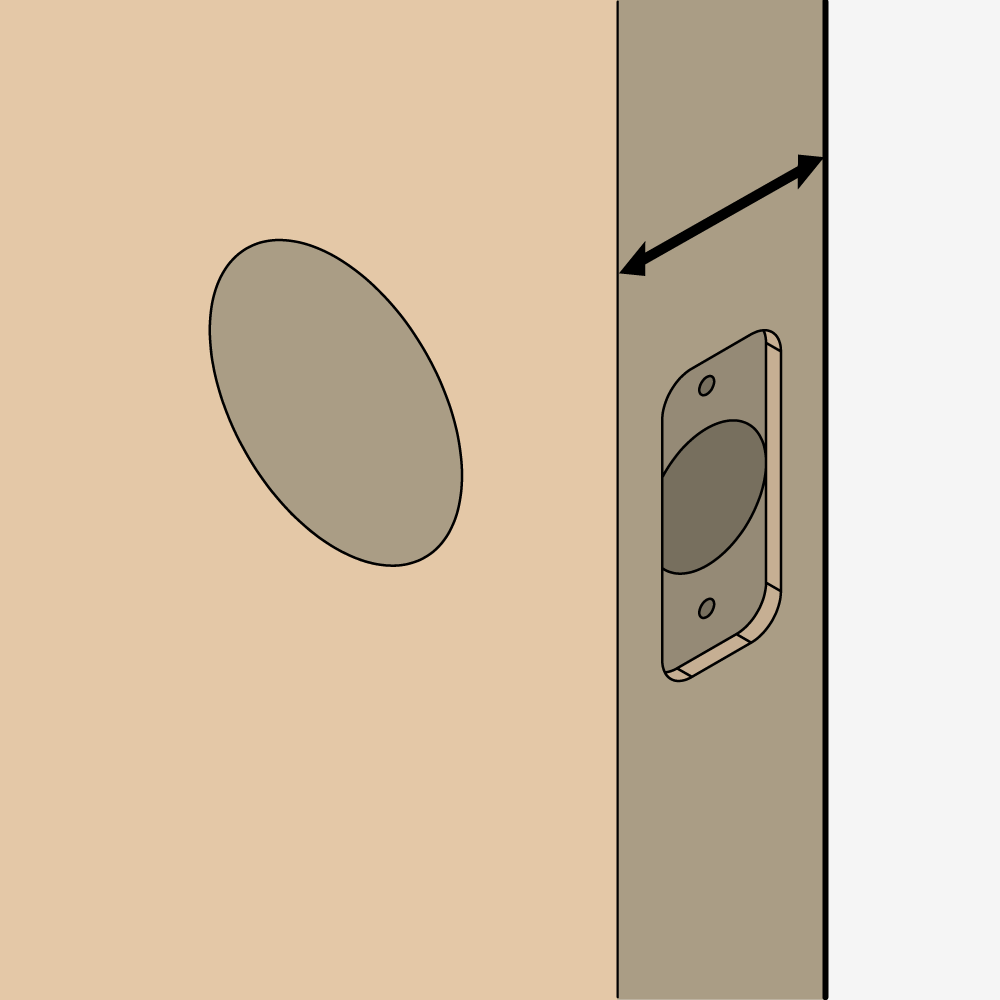
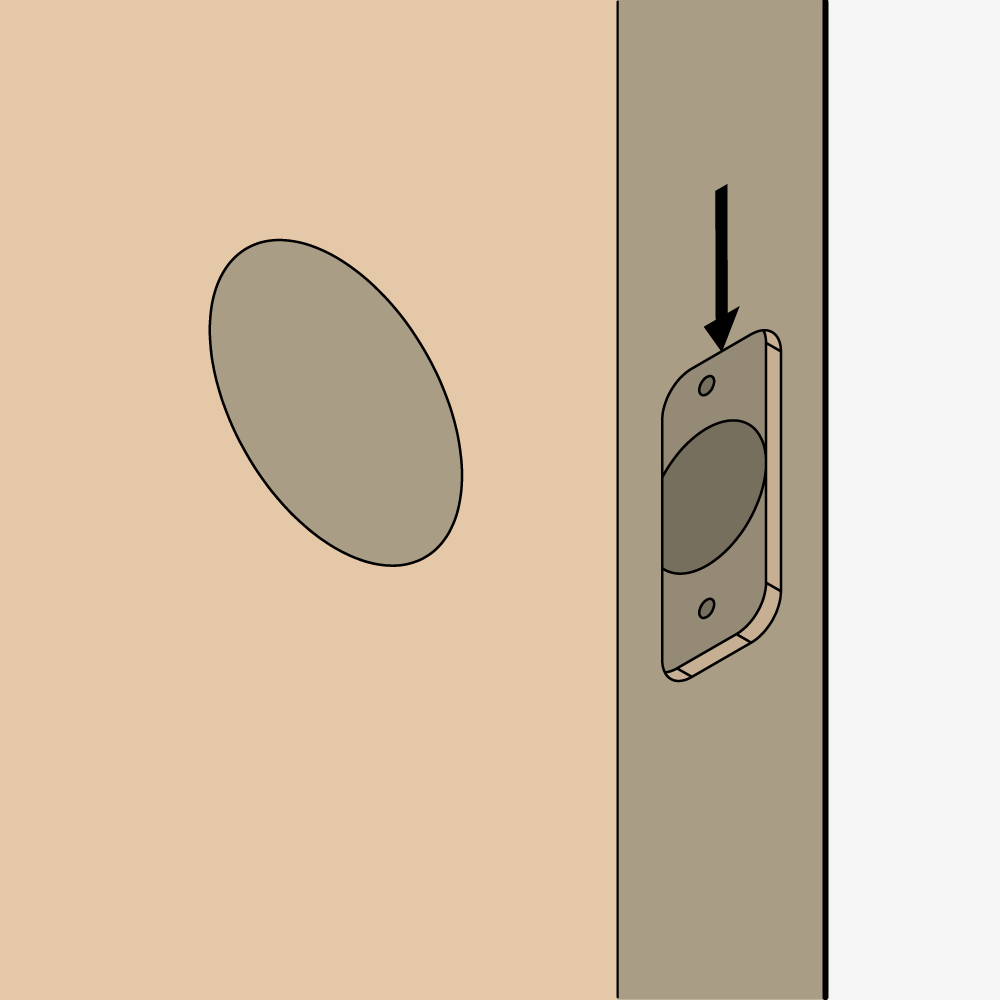
You have to consider a lot of factors when designing instructions for door locks since not everyone has the same door dimensions. You have to think about the distance from the hole to the edge of the door, the diameter of the hole, the thickness of the door, and whether or not the door edge has a rectangular pocket.

Distance from hole

Hole diameter

Door thickness

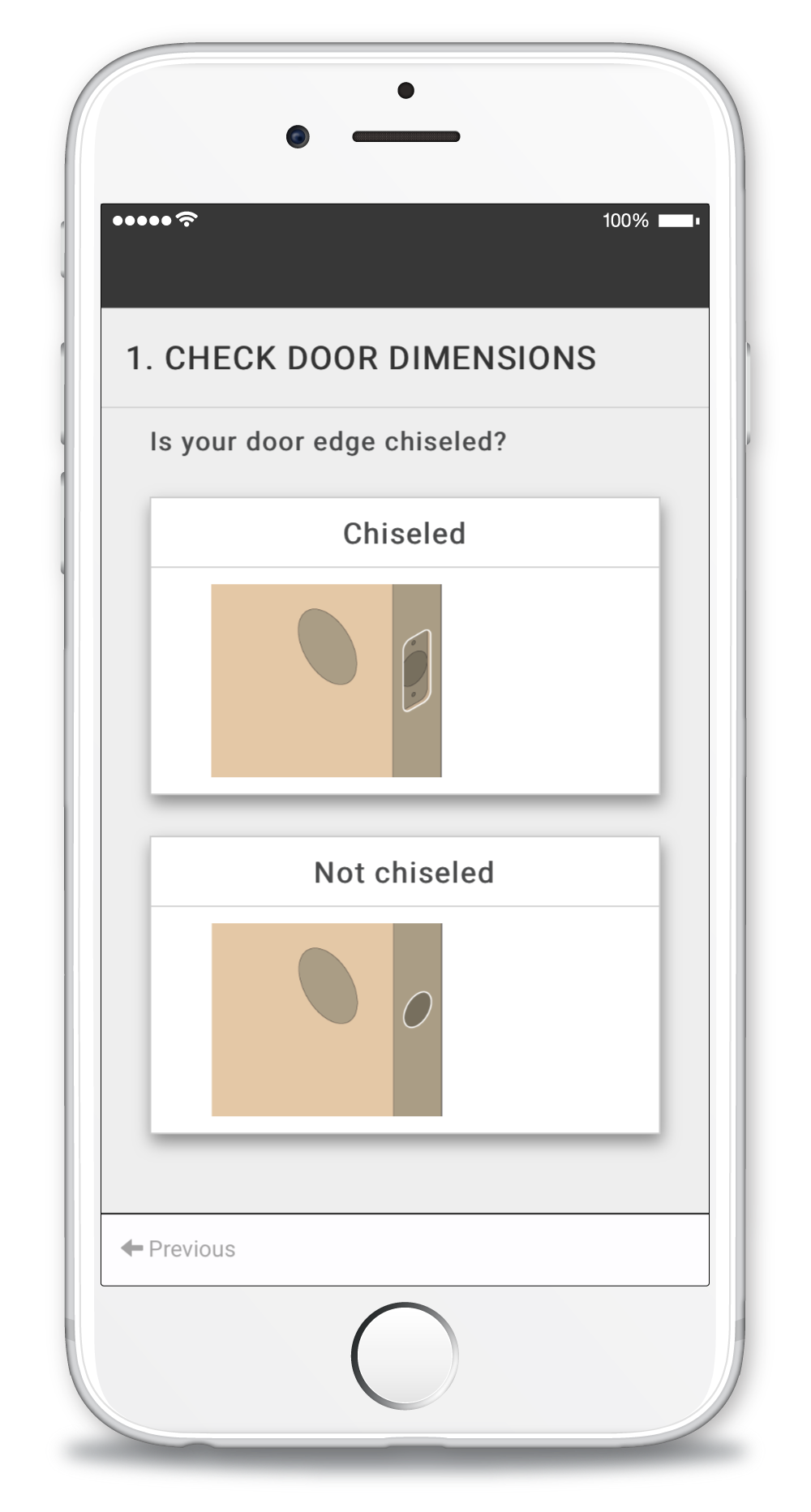
Door edge prep
The team wondered if there was a way to make the in-app instructions interactive. If we could ask the user up front about all of these variables, we could use decision-tree logic to tailor the instructions to their specific entryway.
At this point, I didn't know how to code. We agreed that I would provide the instruction content to UniKey, and they would code it and put it in the Kevo app. I made my first interactive prototype using hyperlinks in InDesign. You can view the pdf here.

First prototype
The team liked the concept and asked if we could push further by animating the illustrations. This could make the instructions easier to follow, potentially reducing customer calls and improving our online reviews. Just one problem: I didn't know how to animate. A designer in our creative department gave me a quick tutorial on making gifs in Photoshop, and I created my first animation with my existing Kevo illustrations.

First animation
This was maybe the most exciting moment of my career. I just learned a new skill that could really make a difference for our user experience and completely transform our instructions. But I needed to figure out a more efficient way to do it. Animating in Photoshop was tedious, and after a few days of struggling, my research led me to After Effects.
I experimented with After Effects for several weeks. I knew it was the right tool to use, but I wasn't learning it fast enough from online tutorials to meet my deadline. So, I attended an After Effects boot camp course. When I came back to the office, I had the tools and knowledge that I needed to animate Kevo.

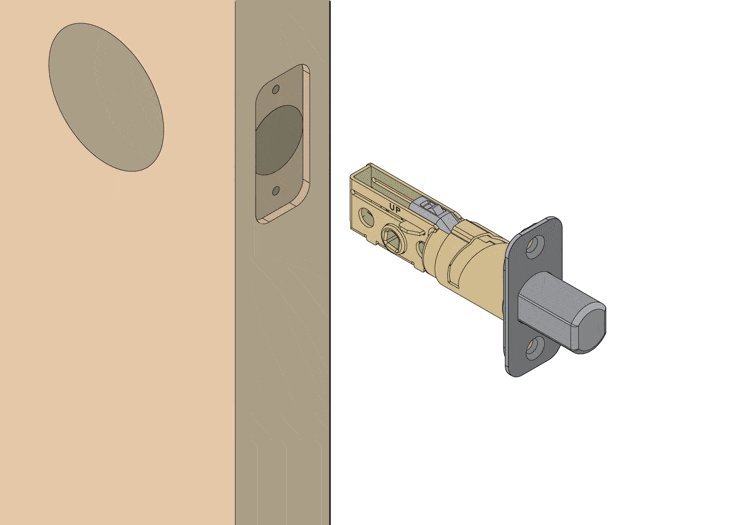
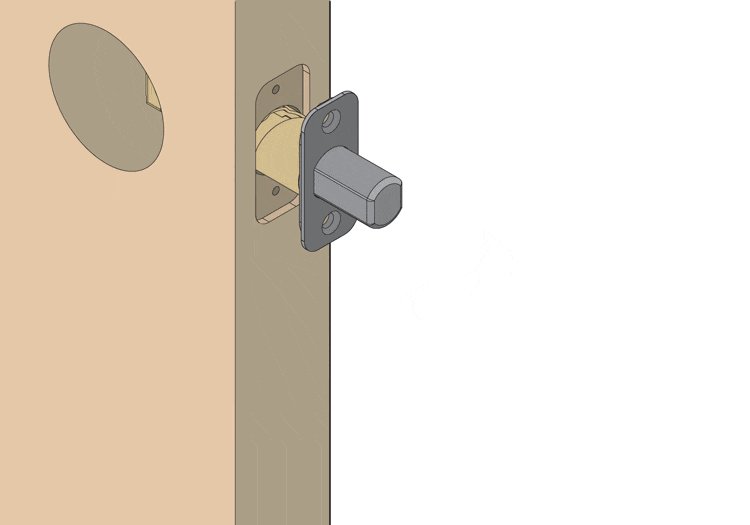
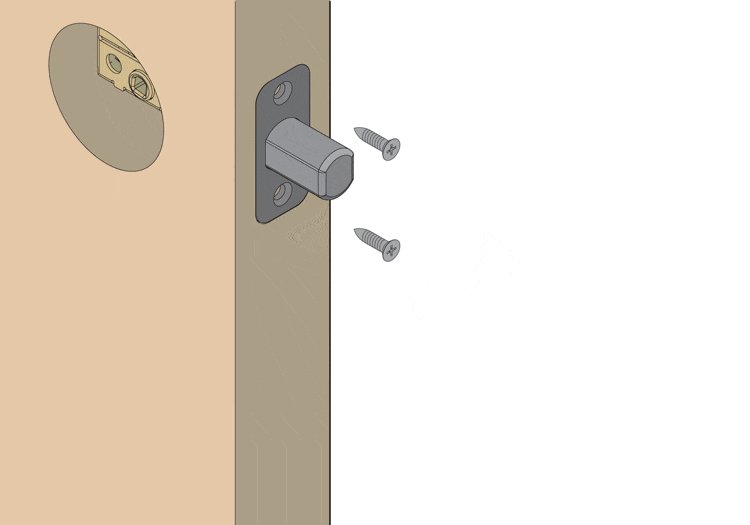
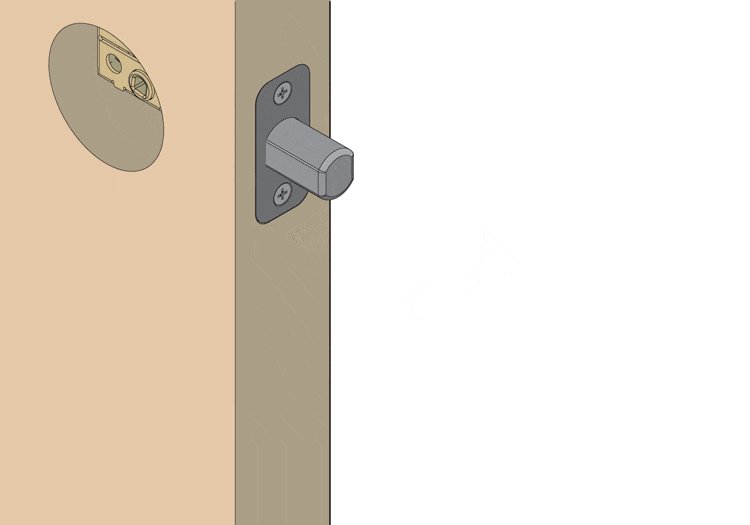
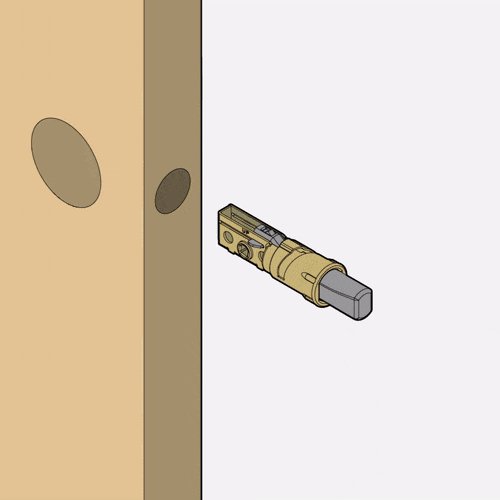
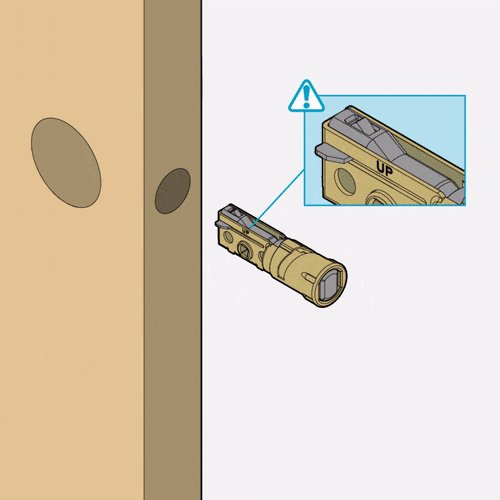
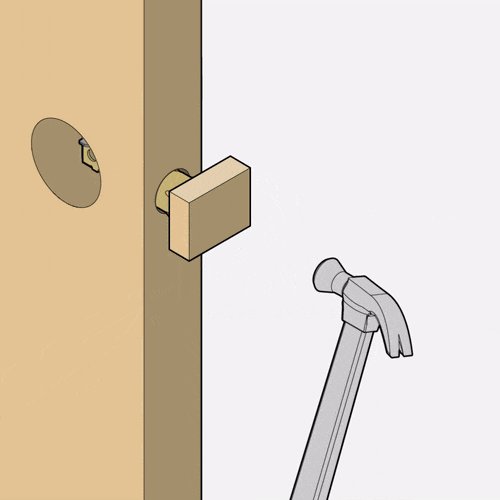
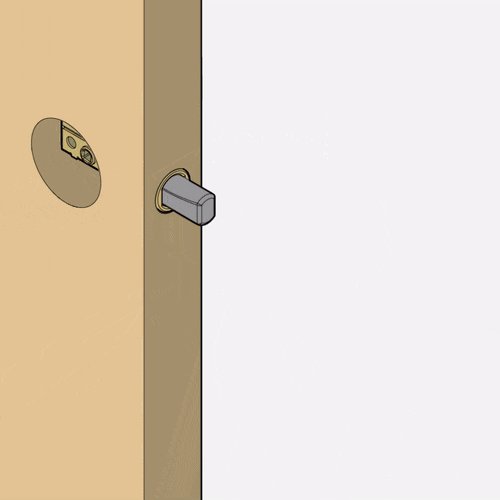
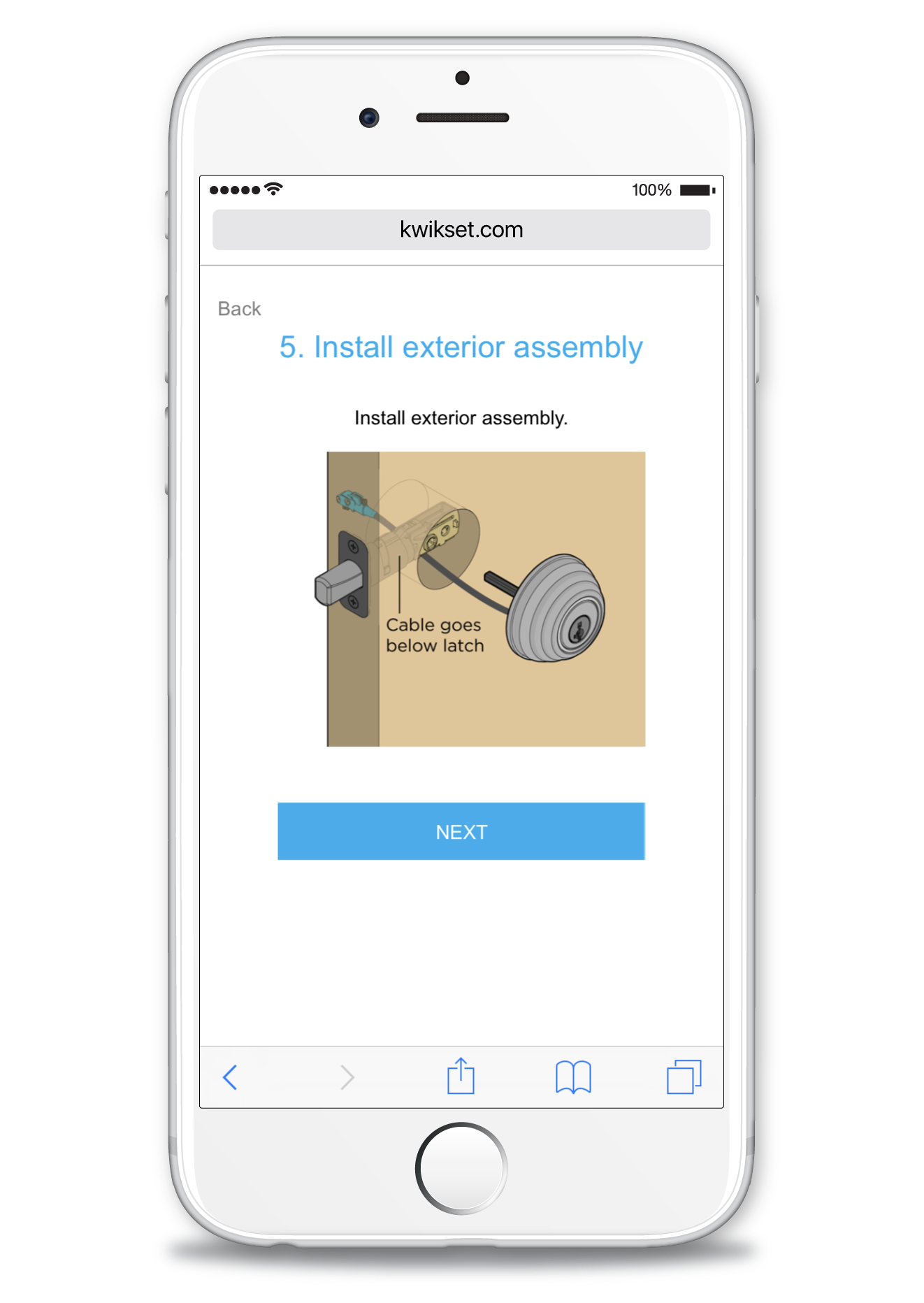
Drive-in latch installation

Exterior installation

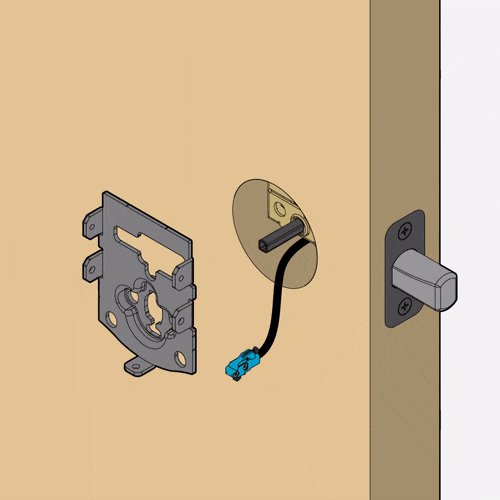
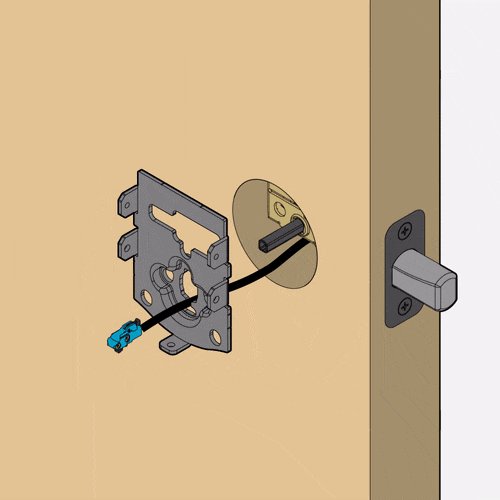
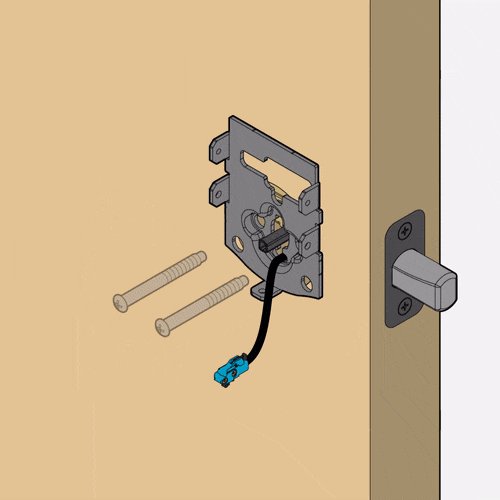
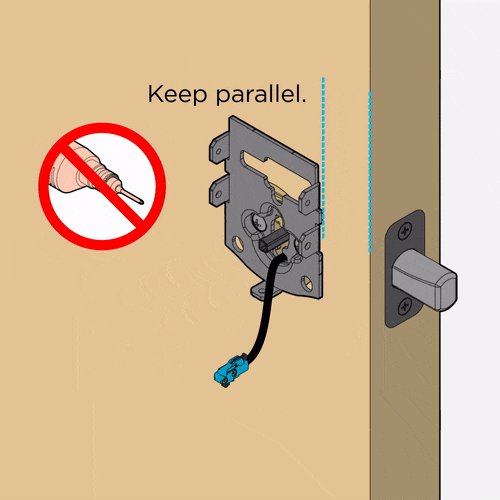
Mounting plate installation

Interior installation

Door handing process

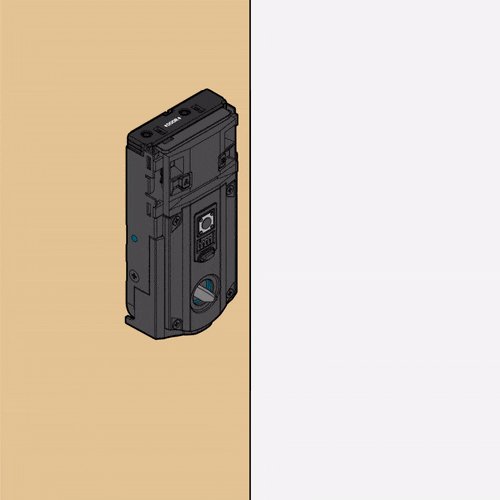
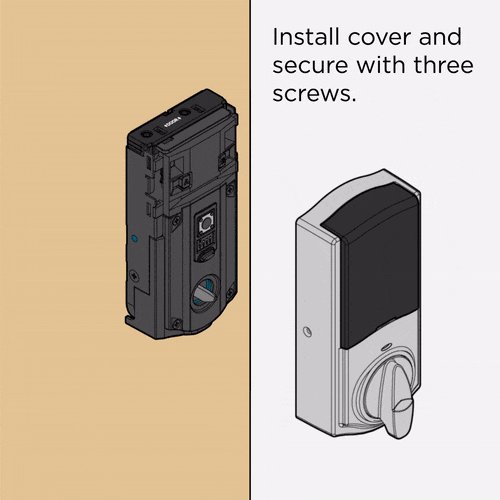
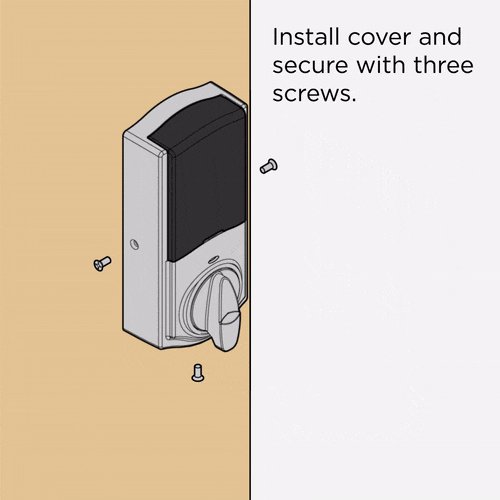
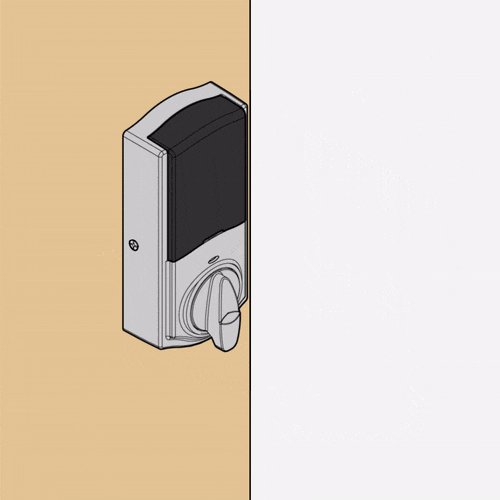
Interior cover installation
The road to <code>
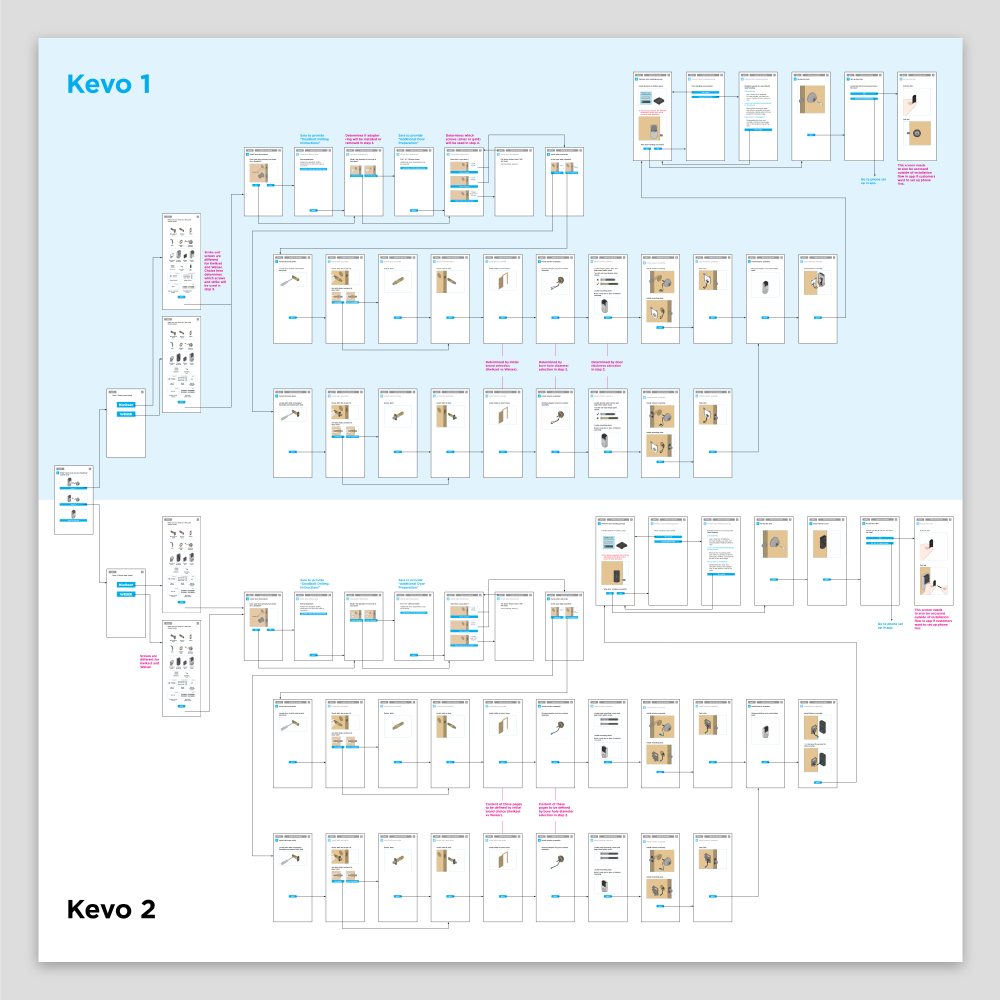
Once I completed all of the animations, I went back to InDesign and created an interactive pdf of the full installation flow. It was hundreds of pages because of the numerous combinations of variables. I gave UniKey the pdf, all of my animated gifs, and a flowchart to guide them through my decision trees.

Kevo installation flow. The user starts by selecting their Kevo product (Kevo 1 or Kevo 2).
When we received a coded prototype from UniKey a few weeks later, I performed user testing around the office. This time, I gave each installer a small door mount, required tools, Kevo parts, and my laptop with the interactive instructions. They were the smoothest installs I'd ever observed. This was going to work.
We were a few months out from performing beta testing for Kevo 2.0, and we needed to give our testers a mobile version of the interactive instructions. Due to resource constraints at UniKey, it was unclear if the delivery window could be met. So, I started researching tools that I could use to do it myself.
I downloaded a trial version of Adobe Captivate, a program for creating interactive eLearning content that enables you to publish online for mobile and desktop use. It was like working in PowerPoint, and it worked best when you stuck to pre-loaded themes (sad face emoji). The upside was that I could use variables and decision-tree conditions to significantly decrease the number of screens: If condition A is met, show asset B onscreen; if condition C is met, hide asset B and show asset D. Much better than having to edit hundreds of pages in InDesign if the product changed. The downside was that the software was clunky, and I had to manually adjust the assets on every screen for every responsive breakpoint.
I used Captivate to create a prototype of the full user flow, and it worked for mobile! We gave the link to our beta testers, and we saw great results.

Installation flow created with Adobe Captivate
Around this time, I started taking online classes to learn HTML and CSS. Once I had a good grasp of it, I realized that I could probably code the Kevo instructions without using Adobe Captivate. Second most exciting moment of my career.
I partnered with Kwikset's web architect, and he gave me a Javascript framework to suit my needs. I'd been on this project for so long that I could write out the decision tree in my sleep, and it went so much faster when I coded it within the Javascript framework. Our web agency provided the CSS to give the content a "Kwikset look and feel."
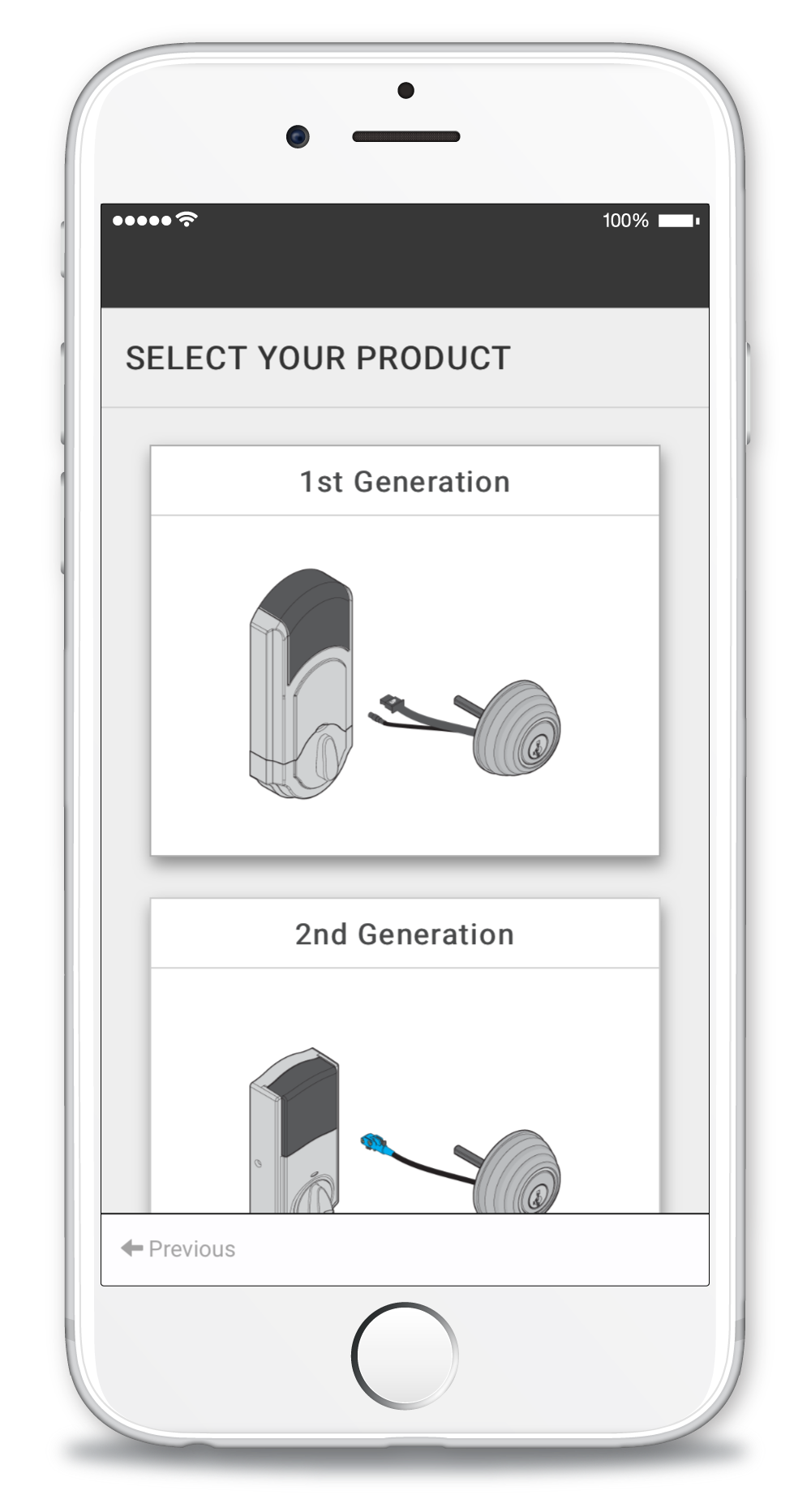
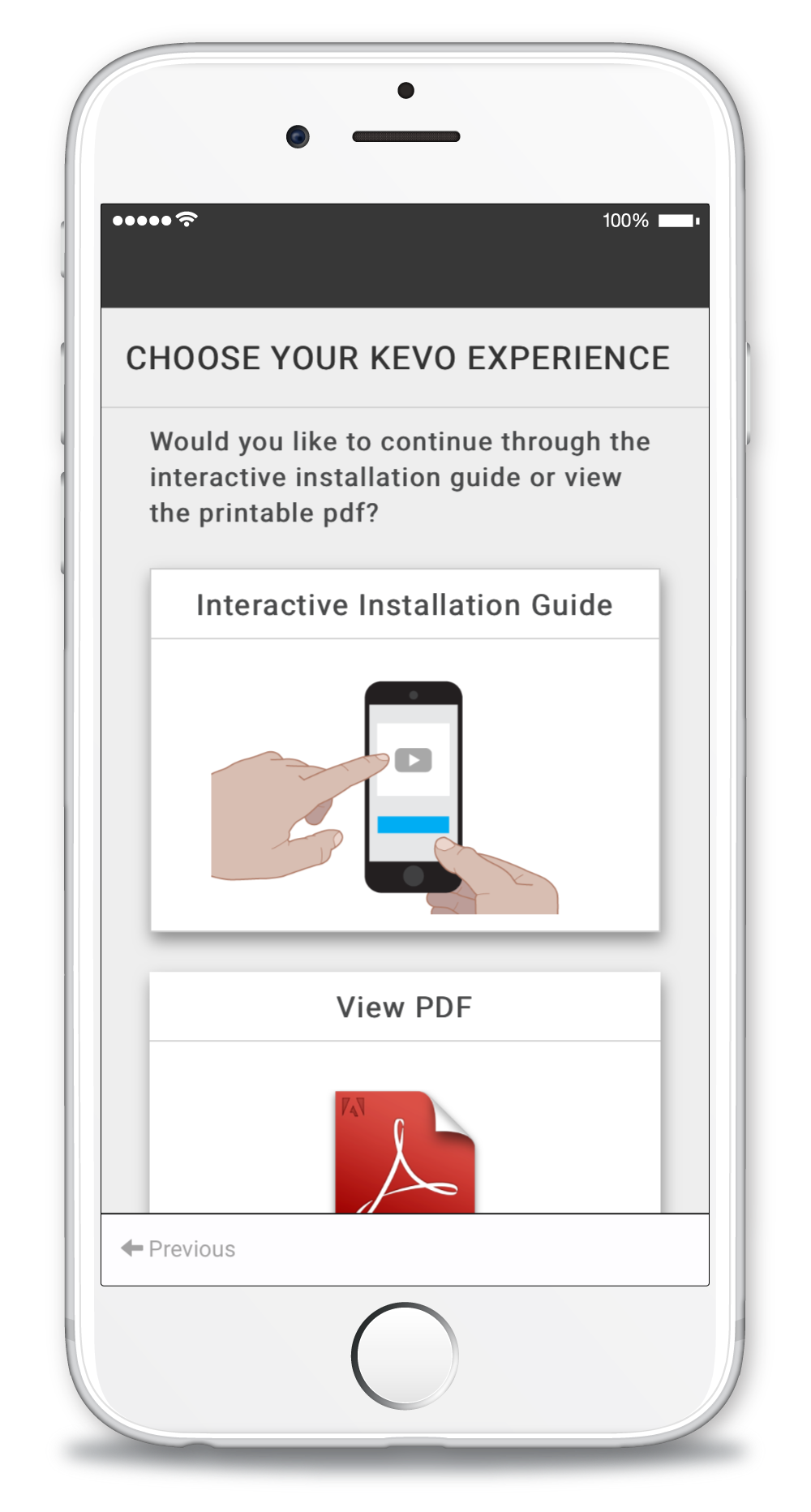
You can view the full interactive flow here or inside the Kevo app.

Product selection

Experience selection

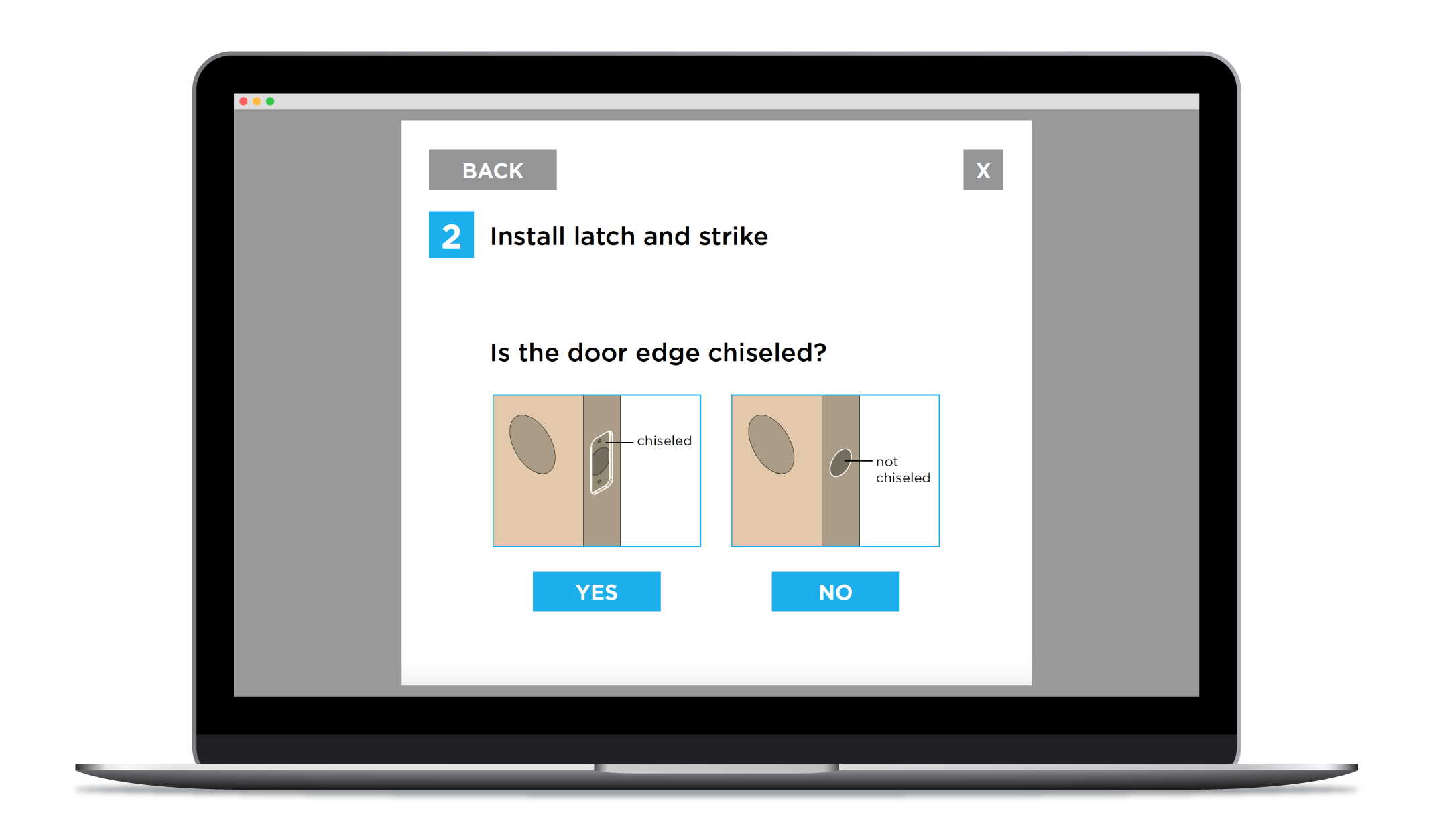
Door edge prep selection

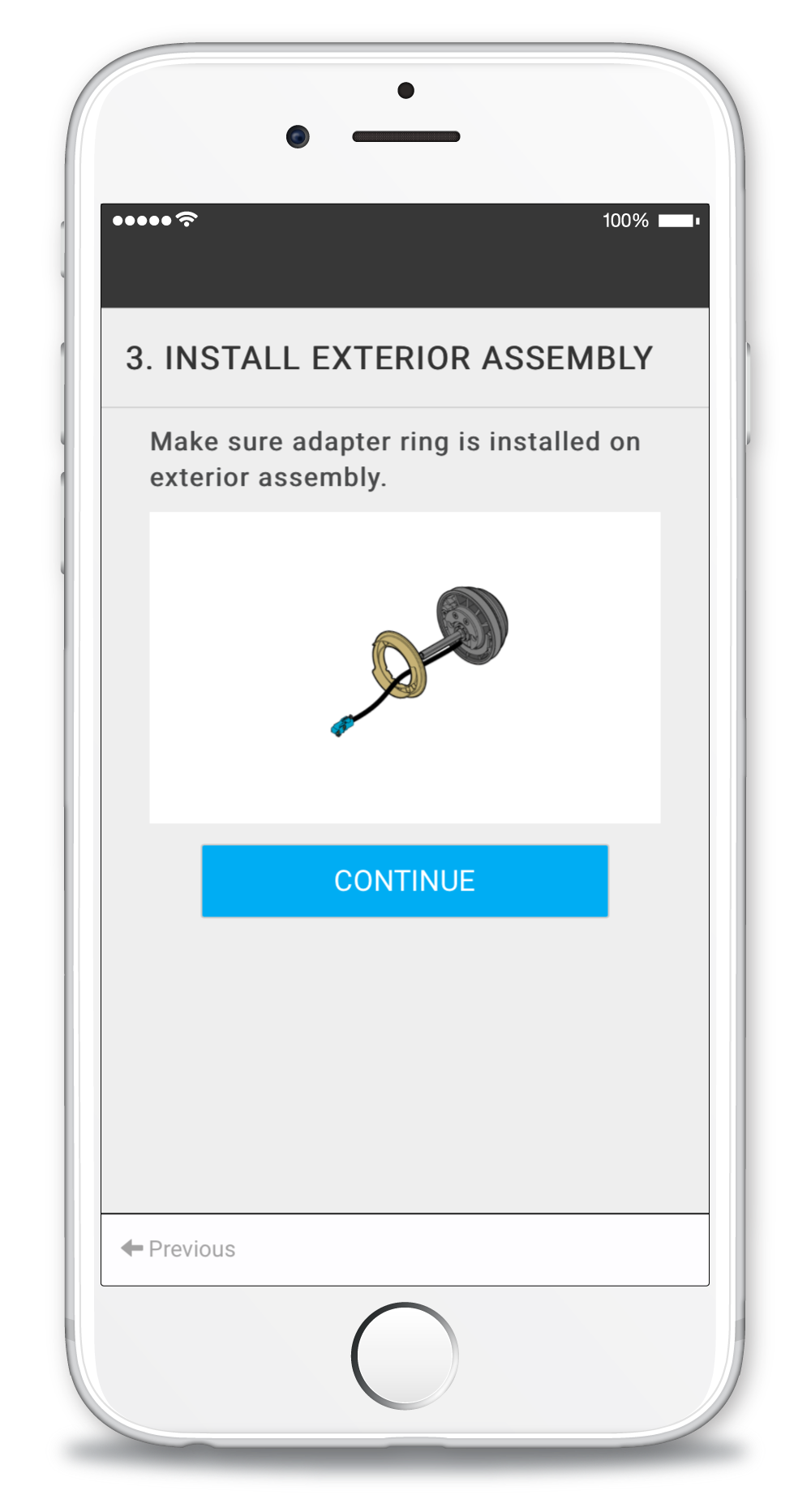
Adapter ring installation

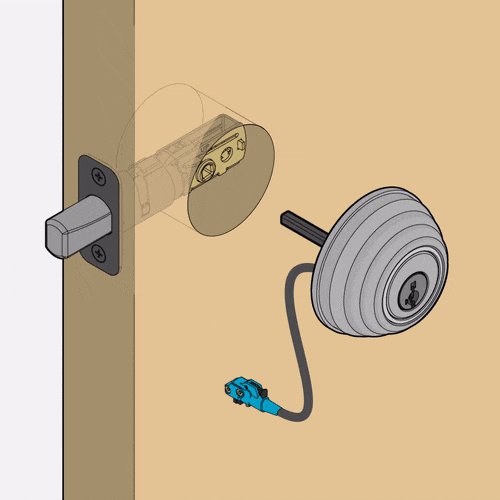
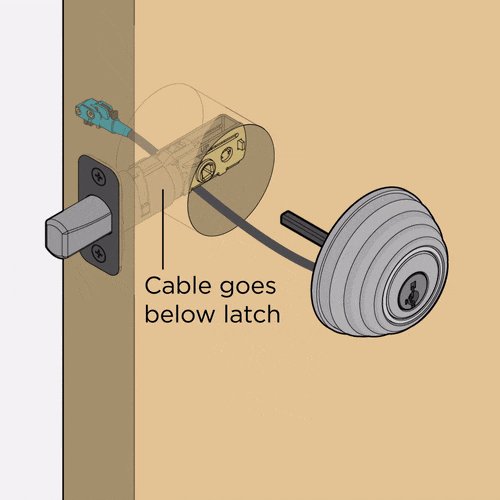
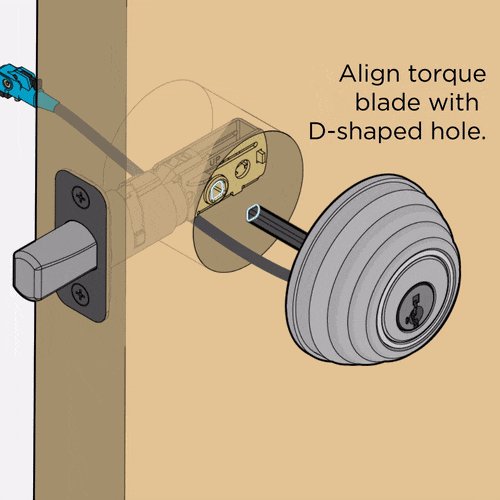
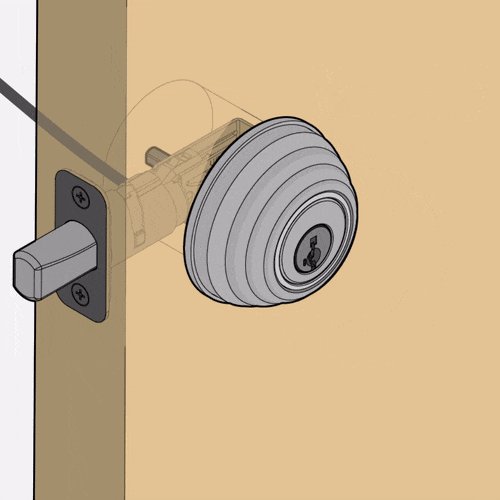
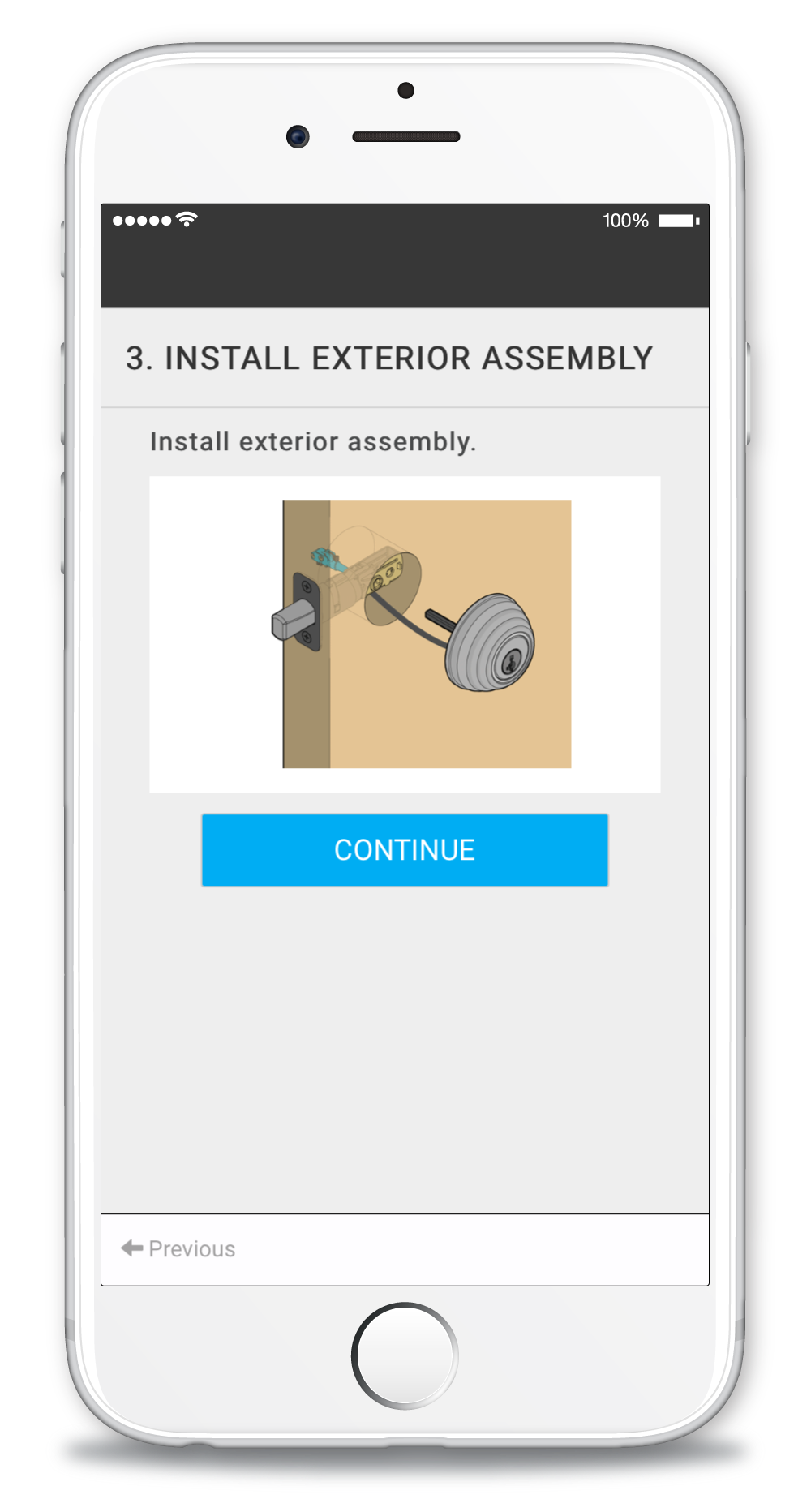
Exterior installation

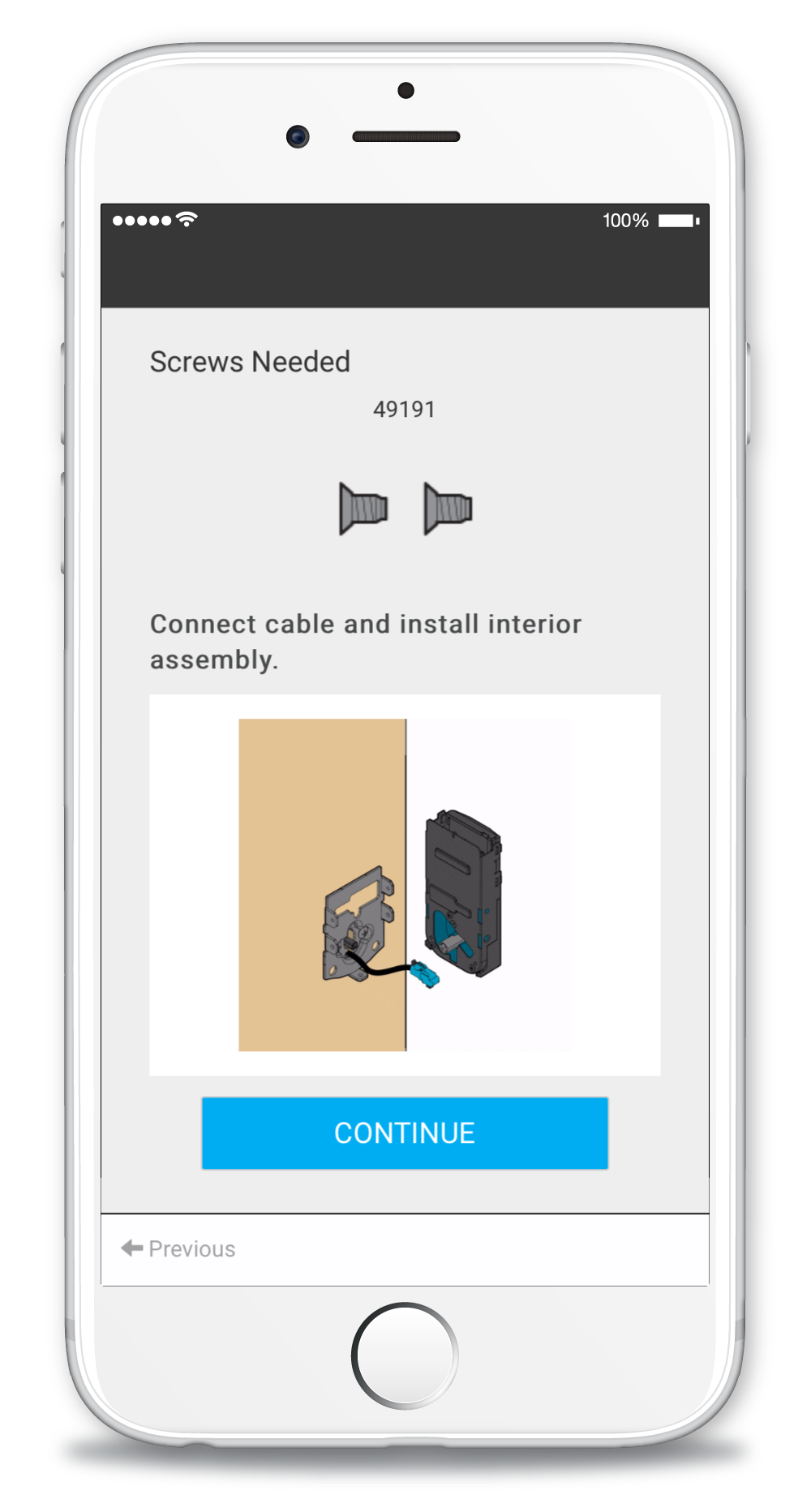
Interior installation
We launched Kevo 2.0 in 2016. My interactive, animated instructions have helped to decrease the number of installation-related calls, especially those about door handing. I'm proud of my work on this project, and I'm so grateful for the ways that it transformed my role and my vision for my career. Because of Kevo, I now know how to animate and code. And I want to continue doing both.